ultra-modern Web 2.0 play button for dummies in 10 minutes with Photoshop

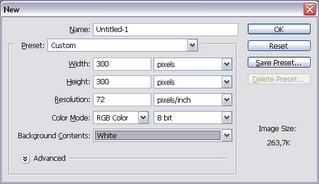
Go to file->new, create new empty document:

Now we must select two main colors of our button:
 First color is #CAFFB0, second color is #8CE360
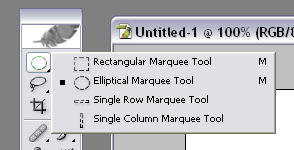
First color is #CAFFB0, second color is #8CE360Now create new layer (Shift + Ctrl + N) and pick Elliptical Marquee Tool:

By holding Shift key draw the circle:

Select gradient tool (press 'G'). Ensure that you have gradient selected as shown at the picture below:

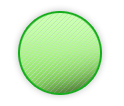
Simply fill your circle:
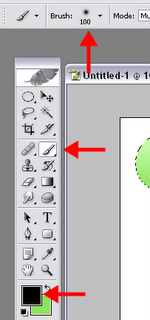
 Now create another layer (Shift + Ctrl + N) and select brush tool with Master Diameter equals to 100px and select black color:
Now create another layer (Shift + Ctrl + N) and select brush tool with Master Diameter equals to 100px and select black color:
Make right-bottom side little darker. Just click near the circle two or three times:
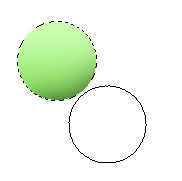
 Now press 'M' and click once somewhere on the empty space to remove selection from the circle. Now you must have something looks like this:
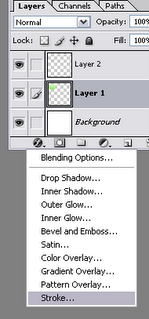
Now press 'M' and click once somewhere on the empty space to remove selection from the circle. Now you must have something looks like this: Select first layer and click Stroke:
Select first layer and click Stroke:
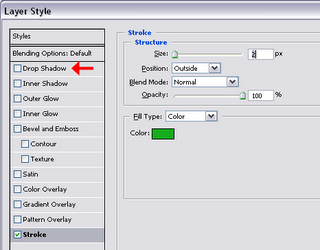
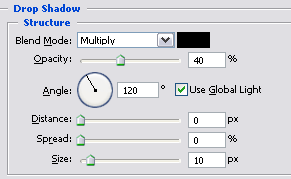
Set stroke size to 2px and stroke color to #16AD1D and then click on 'Drop Shadow':
 Set shadow options as shown on the figure below:
Set shadow options as shown on the figure below:
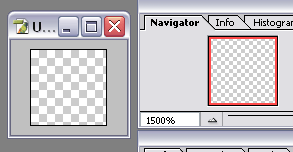
Now let's fill our circle with stylish diagonal lines. Create new file (Ctrl + 'N'), set it's height to 5px and width to 5px too. Set Background Contents to transparent and press OK. Set the scale to 1500%:

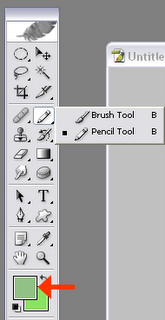
Set color to #91C283 and pick Pencil tool:

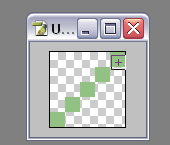
Draw diagonal points:

Go to Edit -> Define pattern... and click OK. Now you can close this file. Don't save your changes.
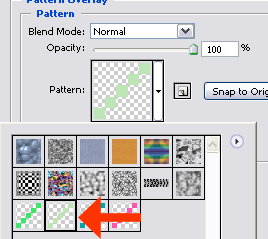
Now we must fill our circle with created pattern:


 Create new layer (Shift + Ctrl + N) and select black color. Set scale to 300% for better visibility. Select Polygonal Lasso Tool:
Create new layer (Shift + Ctrl + N) and select black color. Set scale to 300% for better visibility. Select Polygonal Lasso Tool:
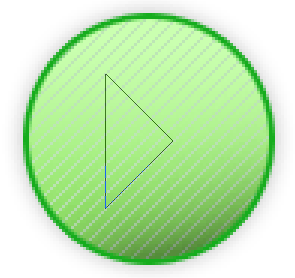
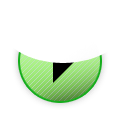
Holding Shift key draw an arrow:

Press Alt + Backspace to fill selected area with black color. Use move tool (Press 'V') to move your arrow in appropriate place. Select Marquee Tool (Press 'M') and click once on empty space to drop selection.

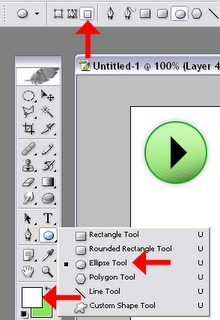
Now create another layer (Shft + Ctrl + N), select white color and select Ellipse tool:
 Draw white ellipse:
Draw white ellipse:
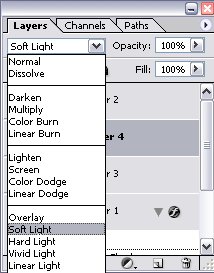
Select Soft Light mode for this layer:

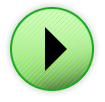
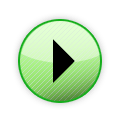
Enjoy:
 Play with Pen Tool (Press 'P') to make your button more glassy ;)
Play with Pen Tool (Press 'P') to make your button more glassy ;)

Комментарии: 2:
Прикольно! Не хватает только завершающего радиального блика в левом верхнем квадранте. И почему на английском?
ок практически также как и в fire works. почему на англ языке???
Отправить комментарий
Подпишитесь на каналы Комментарии к сообщению [Atom]
<< Главная страница